Artigos
3 de junho, 2025
Tenho apresentado os “Equívocos do Discovery” em conferências de produto e em apresentações in-company em minhas clientes para ajudá-las a fazer o discovery de produto mais […]
10 de fevereiro, 2025
Muitas vezes, como times de produto, passamos mensagens contraditórias sem nem perceber. Nós pedimos para as outras áreas nos trazerem problemas ao invés de soluções. “Não […]
27 de agosto, 2024
Guia da Startup, como startups e empresas estabelecidas podem criar produtos de software rentáveis foi o primeiro livro que escrevi, publicado originalmente em 2012, focado no […]
20 de dezembro, 2022
Se pesquisarmos no Google os motivos pelos quais os produtos de tecnologia falham, encontraremos muitos artigos com vários motivos possíveis que explicam as falhas de um […]
7 de dezembro, 2022
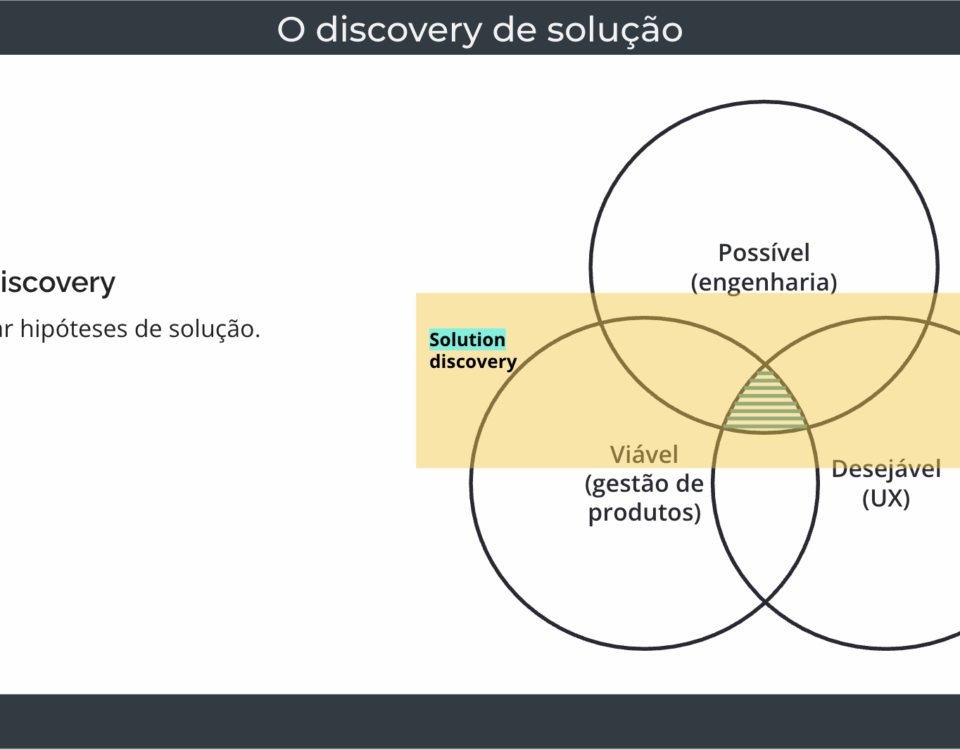
É bastante comum as pessoas que são novas no desenvolvimento de produtos pensarem que discovery de produtos é um processo, mas isso está incorreto. A definição […]
30 de agosto, 2022
A próxima área que quero comentar é a área de UX que, junto com engenharia e gestão de produtos, forma o core team de desenvolvimento de […]
19 de abril, 2022
A Lopes é a maior imobiliária do Brasil, onde lidero os esforços de transformação digital. Uma nova pessoa que se juntou a gente e que veio […]
31 de janeiro, 2022
No final de 2021 tive a oportunidade de regravar as aulas que dei nos Cursos PM3 sobre os fundamentos da gestão de produtos. Foi uma boa […]
1 de agosto, 2017
This is the last article of a series on innovation. Here’s the list of my previous articles on the topic in case you missed or want […]